お仕事のご相談はコチラ
Googleストリートビュー
活用方法

Googleストリートビューは、ホームページやブログなどに埋め込んで利用することができます。
埋め込んで活用する方法について紹介します。
ホームページへ埋め込む方法
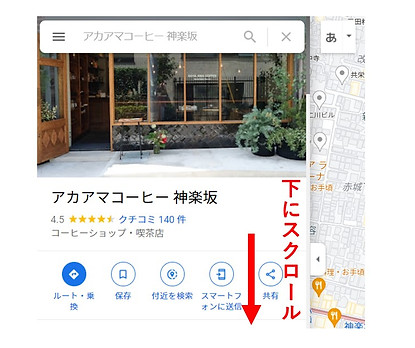
PC版 Googleマップで店舗を検索
1

PC版Googleマップを開き、店舗名を検索します。
店舗情報が表示されたら下へスクロールします。
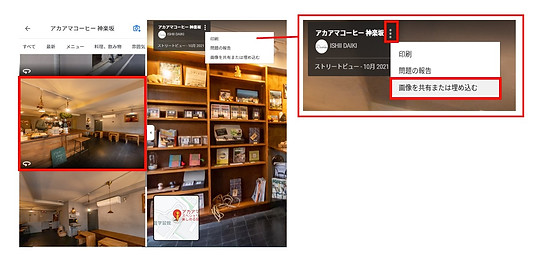
埋め込みたいストリートビューを表示
2

店舗情報の「写真」から「ストリートビューと360°ビュー」を選択します。
左側にストリートビューの一覧が表示されたら
HPに埋め込みたいストリートビューを選びクリックします。
ストリートビュー埋め込みリンクの生成
3

画面右側に選んだストリートビューが表示されたら
そのストリートビューをマウスでドラッグして見せたい方向を表示させます。
見せたい方向が表示できたら
上部に表示されている店舗名の右側にある、
縦3つの小さい点のアイコンをクリックし、
「画像を共有または埋め込む」をクリックします。
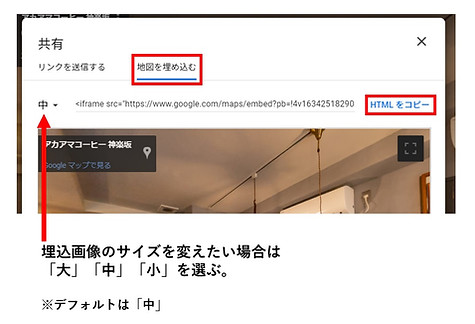
HTMLコードをコピー
4

表示された「共有」の画面から「地図を埋め込む」を選択します。
左側の「中」というボタンを押すと、サイズの変更ができるので
HPに適したサイズを選びます。
その後、「HTML をコピー」をクリックし、
ホームページやブログのソースにコピーしたHTMLを貼り付ければ完成です。

※補足
HPに埋め込むサイズを「大」「中」「小」以外のサイズにしたい場合
赤字で記載している「600」「450」の部分の値を
変更することで埋め込みサイズを調整できます。
ホームページ、ブログに掲載
5
ホームページに掲載した場合の表示サンプルは以下の通りです。
4
リンクとして使用する場合
導入メリット

Googleストリートビューが、
Googleマイビジネスに掲載されることで、
写真以上に店内の雰囲気を伝えることができ、来店促進効果が期待できます。
制作の流れ

お問い合わせから納品までの流れについて
詳しく説明いたします。
料金プラン

店舗の規模に合わせた2つのプランを
ご用意しております。
プランごとのサービスの詳細は
こちらでご確認いただけます。
よくあるご質問

Googleストリートビューについて
皆様からよくいただくご質問を
ご紹介いたします。
ご依頼前にぜひご一読ください。
実例・お客様の声

Googleストリートビュー撮影を
ご依頼いただいたお客様の実例や
感想の一例をまとめました。
ご依頼の参考に活用ください。
活用方法

Googleストリートビューを
店舗HPやブログに埋め込む方法について
解説いたします。